Sebelum saya memberikan penjelasan mengenai template VioMagz versi AMP, pertama-tama saya ingin membahas dulu seputar Google AMP.
Sejak kemunculannya yang sudah cukup lama, saya belum pernah sekalipun membahas mengenai Google AMP di blog ini. Alasannya karena saya tidak begitu tertarik dengan teknologi untuk membuat halaman web menjadi super cepat dari Google tersebut.
Sampai sekarang pun sebenarnya saya masih belum begitu tertarik, buktinya blog ini masih belum menggunakan Google AMP.
Tapi karena banyak sekali yang request ke saya supaya membuat template blogger AMP, akhirnya hati saya luluh juga untuk mempelajari Google AMP lebih dalam.
Tentang Google AMP
Google AMP atau Accelerated Mobile Pages merupakan proyek open source dari google untuk membantu publisher/webmaster membuat halaman web versi mobile menjadi super cepat secepat kilat.
Halaman AMP terdiri dari 3 komponen berikut:
- AMP HTML
AMP HTML merupakan HTML biasa dengan beberapa batasan penggunaan tag dan juga terdapat beberapa custom tag khusus untuk halaman AMP - AMP JS
AMP JS merupakan JavaScript library untuk memastikan halaman AMP bisa berfungsi dengan baik dan selalu cepat ketika diakses. - AMP Cache
Google AMP Cache adalah cache yang disediakan untuk menyimpan halaman-halaman AMP agar dapat diakses secepat kilat.
Halaman-halaman AMP yang terindex oleh Google akan ditandai dengan icon petir pada hasil pencarian Google di samping url website.
Seperti ini :

Bagi pengguna WordPress untuk mengaktifkan halaman AMP bisa dengan memasang plugin resmi AMP, sedangkan pengguna blogger/blogspot bisa menggunakan template custom AMP (contohnya Template VioMagz AMP).
Untuk mengetahui penjelasan yang lebih dalam tentang Google AMP, silakan baca di sini.
Kelebihan dan Kekurangan Google AMP
Di dunia ini tidak ada yang sempurna, begitu pula Google AMP. Meskipun banyak kelebihan yang diberikan, Google AMP juga memiliki kekurangan.
Berikut beberapa kelebihan dan kekurangan Google AMP.
Kelebihan
1. Loading halaman menjadi super cepat
Karena halaman AMP terdapat batasan dalam penggunaan element, dan juga didukung optimasi dari AMP JS dan AMP Cache, loading yang super cepat adalah garansi jika sobat menggunakan Google AMP.
2. Meringankan beban server
Karena halaman AMP yang diakses melalui google merupakan versi cache, itu artinya akan dapat membantu meringankan beban server jika blog/web sobat mendapatkan banyak pengunjung dari google.
3. Meningkatkan ranking di google??
Menurut penjelasan dari John Mueller di twitter, Google AMP bukan merupakan salah satu penentu ranking di Google. Tapi meskipun begitu, banyak yang berpendapat bahwa Google AMP dapat mempengaruhi ranking secara tidak langsung.
Alasannya karena dengan menggunakan Google AMP loading halaman menjadi lebih cepat, sedangkan kecepatan loading halaman merupakan salah satu faktor penentu ranking di Google.
Kekurangan
1. Halaman asli AMP tidak muncul di Google
Karena halaman AMP yang tampil di Google merupakan versi cache, itu artinya halaman AMP yang asli dari blog sobat tidak langsung muncul jika dikunjungi melalui Google.
Karena halaman AMP yang tampil di Google merupakan versi cache, itu artinya halaman AMP yang asli dari blog sobat tidak langsung muncul jika dikunjungi melalui Google.
Ketika sobat mengunjungi halaman AMP di Google, sobat akan diarahkan ke halaman AMP versi cache di bawah URL www.google.com/amp.
Seperti ini :

Hal tersebut tentunya dapat mempengaruhi branding sebuah blog / website karena semua halaman AMP di google memiliki URL yang sama.
Kabar baiknya, pada bulan Januari 2018 Google mengumumkan akan menampilkan URL halaman AMP versi asli di hasil pencarian.
2. Implementasi belum begitu mudah
Kekurangan lainnya adalah implementasi halaman AMP yang belum begitu mudah, khususnya bagi pengguna blogger/blogspot.
Kekurangan lainnya adalah implementasi halaman AMP yang belum begitu mudah, khususnya bagi pengguna blogger/blogspot.
Di blogger belum ada fitur resmi untuk mengaktifkan halaman AMP secara otomatis. Untuk bisa memiliki halaman AMP di blog, sobat perlu menggunakan template custom yang sudah support AMP, itupun dengan banyak kekurangan, contohnya harus mengedit semua postingan supaya valid AMP.
Di WordPress Self-Hosted sendiri meskipun sudah tersedia plugin khusus untuk membuat halaman AMP, plugin tersebut masih belum sempurna dan terkadang bisa menimbulkan konflik dengan plugin-plugin lain.
3. Penggunaan element yang terbatas
Karena adanya batasan-batasan penggunaan element, kostumisasi pada halaman AMP menjadi terbatas.
Karena adanya batasan-batasan penggunaan element, kostumisasi pada halaman AMP menjadi terbatas.
Halaman AMP tidak bisa sembarangan menambah fitur-fitur seperti pada halaman non-AMP.
Rilis Template Blogger AMP VioMagz
Semoga penjelasan tentang Google AMP di atas bisa bermanfaat untuk sobat, khususnya yang belum mengenal Google AMP.
Nah sekarang saya ingin mengenalkan template blogger terbaru saya yaitu VioMagz AMP.
Template Blogger ini saya buat karena banyak sekali request yang saya dapatkan dari pengguna template VioMagz yang saya rilis bulan Maret 2018 yang lalu.
Sesuai namanya, template ini merupakan template versi AMP dari template VioMagz.
Template ini tidak saya jual melainkan saya bagikan gratis khusus untuk pengguna template VioMagz.
Fitur dan kelebihan template VioMagz AMP.
- Halaman Valid AMP di URL versi mobile : https://amp.viomagz.com/?m=1
- Halaman non-AMP di URL versi desktop : https://amp.viomagz.com/atau https://amp.viomagz.com/?m=0
- Loading cepat
- Desain bersih dan rapi
- dll.
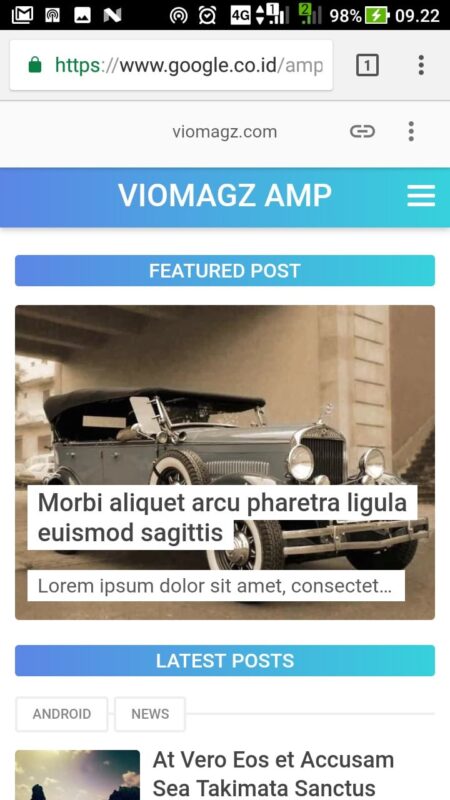
Contoh Tampilan versi AMP

Jika sobat tertarik untuk menggunakan template ini, silakan untuk membeli dulu template VioMagz di sini.
Terima kasih.
Loading...



0 komentar:
Posting Komentar